티스토리 뷰
목차
티스토리 표 또는 테이블의 크기, 색깔, 배경 등 꾸미는 방법에 대해 궁금해하시는 분들이 많습니다. 이 글을 통해 티스토리 표·테이블 꾸미기 방법에 대해 알려드리겠습니다.
티스토리 표 셀 크기 변경 방법

티스토리 표 크기 변경 방법에 대해 알려드리겠습니다. 방법은 크게 두 가지가 있습니다.
1. html을 이용한 방법

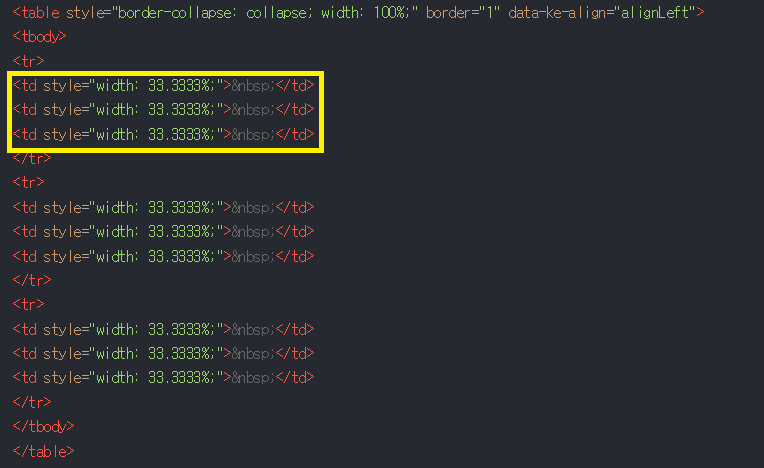
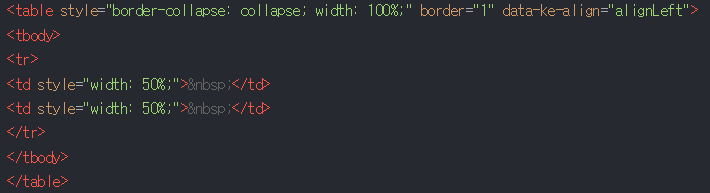
html에 들어가면 위 그림처럼 'width'가 33.33333%로 동일하게 되어있을 겁니다. 이 퍼센트 비율을 바꾸면 셀을 원하는 크기로 변경할 수 있습니다.
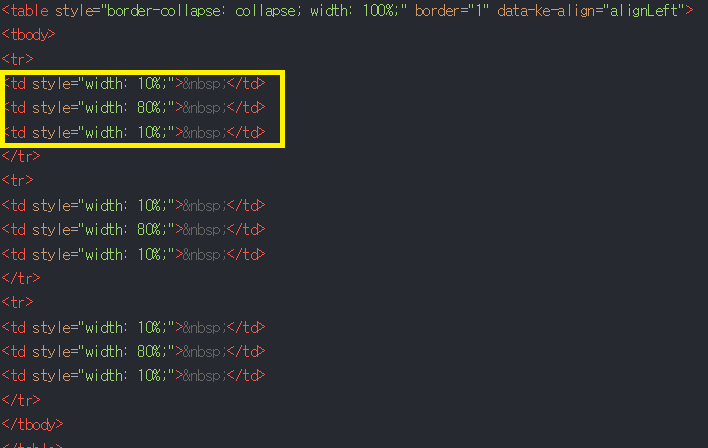
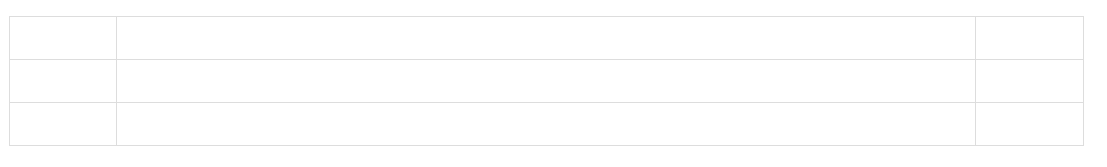
예를 들어 위 그림처럼 10 : 80 : 10으로 변경하면 아래 표처럼 셀의 크기가 변경됩니다.

2. 마우스 드래그를 이용한 방법
html을 이용한 방법이 어렵다고 느껴지는 분들을 위해 간편한 방법을 알려드리겠습니다. 바로 마우스 커서를 이용한 방법입니다.
표 내부에 있는 세로선에 마우스 커서를 갖다 대고 드래그해 보세요. 드래그한 만큼 표의 크기가 변경됩니다. 이때 마우스 커서를 선에 갖다 대도 커서 모양이 바뀌거나 변경되지는 않아서 안 된다고 생각할 수 있는데, 일단 해보시면 크기가 변경되는 것을 확인할 수 있습니다.
티스토리 표 색상 변경 방법
티스토리 자체 표 테마가 있긴 하지만 좀 더 다양한 색상을 원하는 분들을 위해 표 배경색 변경방법을 알려드리겠습니다. 우선은 간단한 html 코드에 대해 알아야 합니다.
- <tr>: 표의 행을 뜻함
- <td>: 표의 각 셀을 뜻함
- <background-color>: 배경색을 뜻함
위의 코드를 인지하시고 이제부터 색상 변경을 해보겠습니다. 먼저 표의 행 전체를 변경하는 방법을 알려드리겠습니다.
표의 행 색상변경
 |
 |
html에 들어가면 왼쪽그림처럼 나와있을 텐데 이것을 오른쪽 그림처럼 변경해 주세요. 그러면 아래에 있는 표처럼 색이 변경되는 것을 확인할 수 있습니다.

표의 각 셀별로 색상 변경
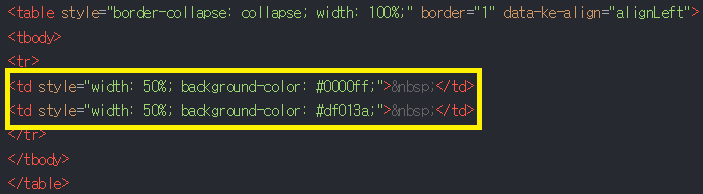
이번에는 표의 각 셀마다 색상 변경을 하는 방법을 알려드리겠습니다. 아래 그림과 같이 html 코드를 변경해 주세요.
 |
 |
변경완료되면 아래 표처럼 색상이 바뀌게 됩니다.
색상코드 찾기
위처럼 원하는 색으로 변경하기 위해서는 색상코드를 알아야 합니다. 색상코드는 아래 링크에서 찾을 수 있으니 원하는 색상을 골라 선택하시고 복사해서 붙여 넣으면 됩니다.
마무리
지금까지 티스토리 표의 크기 및 색상 변경에 대해 알아보았습니다. 이 글을 통해 티스토리 글을 쓸 때 표의 가독성 좋게 만들어 방문자를 늘리는데 도움이 되었으면 좋겠습니다.
티스토리 표 가운데 정렬 방법 알아보기
블로그 글의 가독성을 위해 티스토리 표를 가운데 정렬 하는 방법에 대해 알려드리겠습니다. 방법이 매우 쉬우니 이 글을 통해 가운데 정렬 방법에 대한 정보를 알아가시기 바랍니다. 티스토리
GYANG-INFO.COM